When one of world’s best-known usability experts, Jakob Nielsen, conducts eyetracking research to test what his usability work has shown, the results generate some beneficial tips for online editors. This is what happened in late 2005, when Nielsen and Kara Pernice Coyne, the Nielsen/Norman Group’s director of research, conducted an eyetracking test with 255 people in New York City.
With a little more than half of the participants (63 percent) ages 30 to 49, the test generated results applicable to the target audience for most news sites. Additionally, 20 percent were 18-29 and 16 percent were 50-64. Fifty-eight percent were female, 42 percent were male. Every test subject was given 50 tasks to complete. Sessions with each test subject lasted about one to two hours.
Coyne (who we interviewed for this column) stresses that crucial to understanding the testing results is an awareness of the user’s motivation or goal behind each task. Some of the testing scenarios included asking the user to “read the news” or “read/learn”, making a number these results particularly helpful to journalists. She said eyetracking is valuable in these cases because it indicates not only where our users look, but where key usability problems exist.
“[With eyetracking] we can see that a user may navigate the page of an interface that houses the info she wants,” she said, “but if the text is poorly presented, or the navigation is cluttered, or there are too many superfluous images so she cannot easily find what she needs. This is a lost opportunity.”
We’ve featured three of the more interesting journalistic study results below.
Featured finding #1:
Rewrite + reformat = remember
What if you could engage users in a story for about half the time, yet have them remember about 34 percent more of the content? That’s exactly what one test showed. Spending less than two hours rewriting and reformatting a story about New York City restaurants really paid off according to this study.
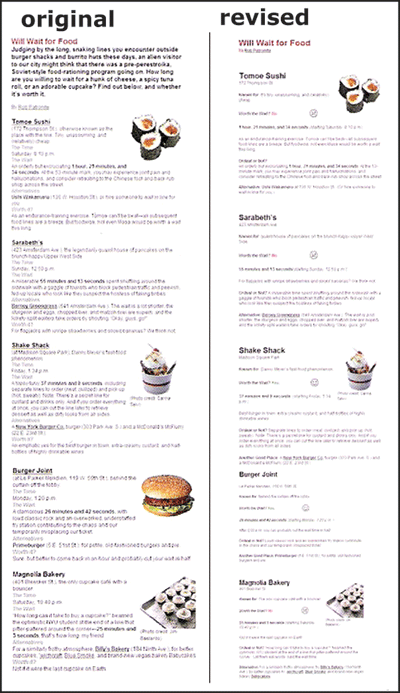
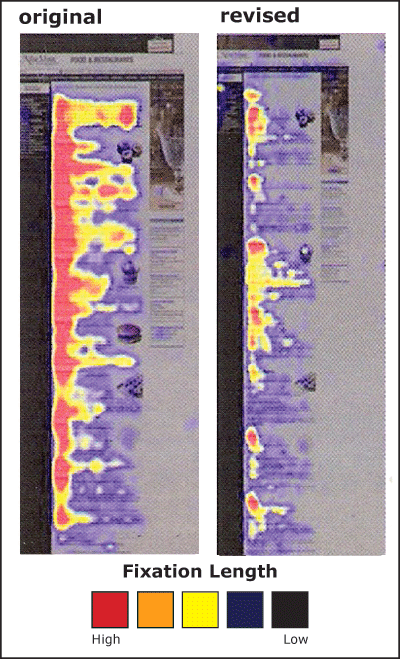
The image below shows the two stories tested:

The original version (left) was revised to increase white space, make the main idea concise, remove unnecessary images, shorten lines of text and add a graphic for each restaurant ranking. (Nielsen/Norman Group images, used with permission)
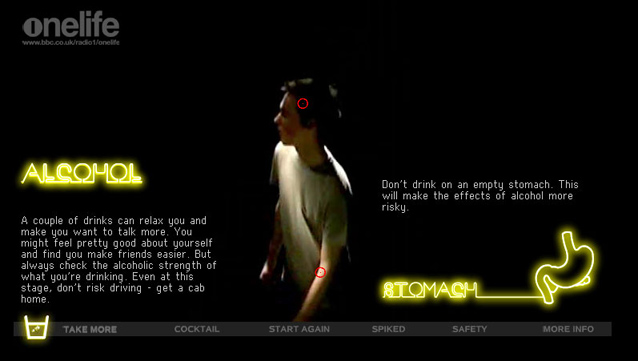
The eyetracking data is featured in the image below. Red areas indicate the areas where the fixation length (or the length of time the users spent look at that area of the screen) was longest. Dark areas indicate low or no fixation length on that part of the presentation.

Users spent a longer amount of time (about one minute) viewing the original version of the content (left) but remembered 34 percent less than those who received the reformatted story (right). In both cases a greater amount of time was spent on the left-hand side of the page. (Nielsen/Norman Group images, used with permission)
Nielsen and Coyne also ran a similar test with more complicated content – a story from the New York Times about Australians receiving the Nobel Prize for Bacterium work. The results were similar. Changing the story presentation to text with:
increased comprehension by 12 percent, with readers of the reformatted text indicating that they were more satisfied with the experience.
Coyne calls these results “cool,” but adds that they were not unexpected.
“We have seen many striking results like this over the years,” she said, “so were not tremendously surprised by it. It makes sense too. If a user is comfortable, not hindered by clutter and superfluous words, and can scan the main points, he will get the summary of the article quickly and easily. Formatting for the Web goes a long, long way.”
So what?
What do these results mean for online journalists? Take the time to rewrite and reformat print stories for online if you want users to:
Coyne’s direct advice for online journalists includes making sure that no matter what, all pages and articles have clear well-written headlines at the top that users can scan to:
“Without [good headlines and subheadlines] people … need to read the text to figure out what the article is about,” she said. “But some people, many people, simply won’t do this. They will just move on.”
She adds that overall, online stories can benefit from more concise writing, front-loaded with the main point first.
“Assume people will only read the first few words of a line,” she said, “so bulleted lists are always good, as is bolding or creating links from important, information-bearing words.”
Featured finding #2:
Precise and relevant editing = successful design
On home pages and story level pages, eye patterns indicated that text that isn’t precise and images that aren’t information-bearing don’t get looks, amounting to wasted space. For example, here is a test Web page where users were directed to “read news.”

This BNSF Railway page was tested by Nielsen and Coyne. Users were sent to this page and directed to “read news.” (Nielsen/Norman Group image, used with permission)
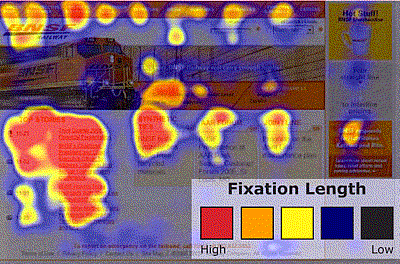
The hotspot below shows that the image of the train did not get eye fixations and that users eyes traveled around the page – not directly to the “top stories,” which is where the site’s news is located.

Users did find the “top stories” and spent the most time there, but only after traveling the page and making fixations in other areas. (Nielsen/Norman Group image, used with permission)
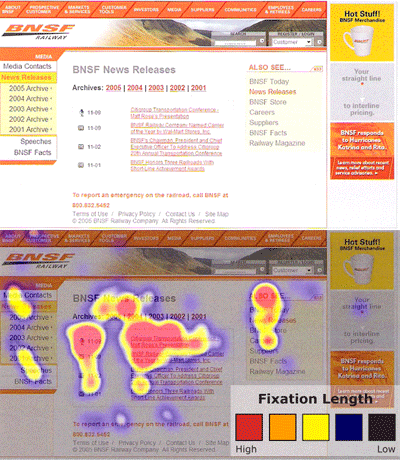
A different version of the BNSF page also was tested. The page and its corresponding hotspot are featured below. Notice that the longest eye fixations are on the area labeled “News Releases,” where the main stories are and where the site designers intended to direct them. Users seemed to find exactly what they needed and stay there when information was more clearly labeled. Again, the more “decorative” image gets no fixations.

Another page of the BNSF Railway site and its corresponding hotspot. (Nielsen/Norman Group images, used with permission)
So what?
These results indicate that every item on a news Web page needs precise and thoughtful editing. As indicated above in Featured Finding #1, users will read only the two-to-three words of a headline (a result that also was found in Poynter’s Eyetrack III study, http://poynter.org/eyetrack and seen in the hotspots from the first Digital Storytelling Effects Lab’s initial study, http://disel-project.org.)
Moreover images with little information are ignored. (More on this in next section.)
Coyne’s top three suggestions for online news designers are:
She adds news organizations need to stop taking their design cues from their print ancestors, even though a motivated user may put up with a poor Web design.
“[News Web sites] need to reformat for the Web medium,” she said. “But, users who are very interested in an article will read through it, even if it is presented as a wall of text. So the print format is not the worst for these very motivated users.”
Featured finding #3:
Photos edited for relevance = photos viewed
In the case of Web design a picture isn’t always worth those thousand words. According to Coyne users treat pages with superfluous images like obstacle courses: The images create barriers to content. Moreover, Nielsen and Coyne concluded that images appearing unneeded, at least peripherally, will be erroneously tuned out.
The types of images that get attention share these attributes:
In addition, the team says that individuals look at “real people” more than they do at images of models. Most assume that content that features models are advertisements, so they avoid it.
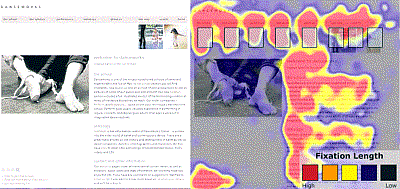
Take a look at this page from dancworks.com. Users were given the task to find out more about Mickhail Baryshnikov. Their eye traveled around almost all parts of the page, but the photo, which was more decorative than informational.

The danceworks.com site features an image of a dancer’s feet, which gets no fixations. (Nielsen/Norman Group images, used with permission)
Conyne recommends designers avoid the generic pictures that are often used just for the sake of having a picture.
“For example,” she said, “if an article is about a signature meal at a restaurant, say a tuna dish, display a scrumptious-looking picture of the plate of food. Don’t show a generic picture of a spoon and fork, as many sites do.”
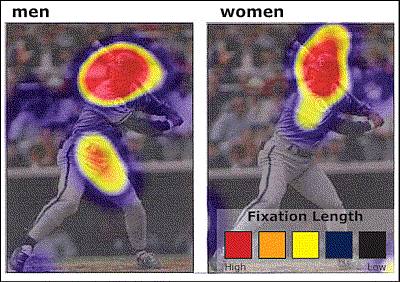
When photos do contain people related to the task at hand, or the content users are exploring, they do get fixations. However, gender makes a distinct difference on what parts of the photo are stared at the longest. Take a look at the hotspot below.
Although both men and women look at the image of George Brett when directed to find out information about his sport and position, men tend to focus on private anatomy as well as the face. For the women, the face is the only place they viewed.

This image of George Brett was part of a larger page with his biographical information. All users tested looked the image, but there was a distinct difference in focus between men and women.
Coyne adds that this difference doesn’t just occur with images of people. Men tend to fixate more on areas of private anatomy on animals as well, as evidenced when users were directed to browse the American Kennel Club site.
So what?
These results provide tips for selecting photos.
According to Coyne, sites that do design well include NYTimes.com and TheOnion.com.
“I am used to The New York Times,” she said. “But even more than being used to it, I like the content and the way they present it. The titles are succinct and look clearly like links- blue, bold. The images are crisp. The text is legible. All the most important information is there on the homepage, as opposed to the BBC.com where you need to click around to get any real information. The Onion also packs a lot of headlines on the page, so you can scan a lot before you choose to read further. That’s nice.”
Coming in April:
An interview with Poynter Eyetrack ‘07 researchers.
Coming in May:
DiSEL research results about: