The Poynter Institute has a long tradition of doing ground-breaking research. The latest is Eyetrack07, the fourth of their eyetracking projects over the past 16 years. They went to four cities (Denver, Minneapolis, Philadelphia, and St. Petersburg) to look at the patterns of reading in broadsheet, tabloid, and on- screen publications. In all, 600 participants (200 for each of the media) were tested.
On April 10-12, the Poynter Institute held a conference – “EyeTrack07 – Discover Its Power” – billed as a pre-publication party (the book of findings is being edited by Dr. Pegie Stark Adam and is due out in June). Attendees included the vast team involved in the project, the news organizations that collaborated with them, and editors, researchers, and media consultants who hoped to find actionable insights from the findings.
In the opening speech veteran news designer Mario Garcia presented a timeline of Poynter’s research work in the areas of design and reading patterns.
The first, in 1990, used eyetracking equipment to see how people’s eyes moved around the printed news page. The key findings from this study included:
These findings influenced newspapers’ use of photos on front pages and the understanding of how important clever headline writing is.
The second, in 2000, focused on how people moved through news websites and found that, unlike with print, online readers entered the page through text and headlines – not images. This showed, as Dr. Garcia told the group, how the Web was more like a book in which people want their text in a flow uninterrupted by images. The rise of the photo slideshow was a response to this.
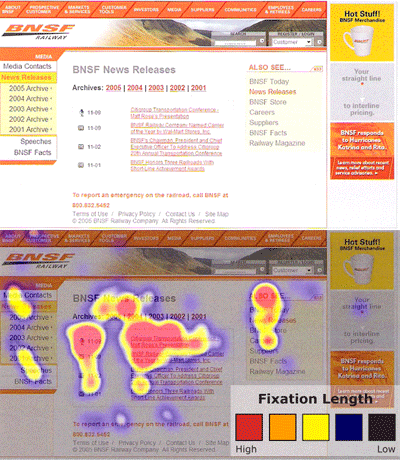
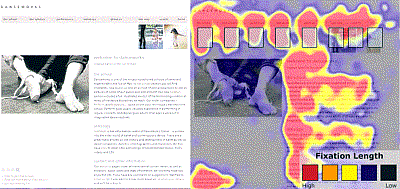
The third, in 2004, further focused on online reading behavior. The study (conducted by co-columnist Laura Ruel with Steve Outing) used less invasive eyetracking equipment and relied on mocked up news pages to test different aspects of the online reading experience. Key findings from this study included:
Actionable advice from this study included the need for attention-grabbing words at the start of headlines, greater use of “chunking” text into short grafs, and the preference for one column formats for stories rather than multi-columns.
What this study showed, too, was that larger font text was quickly scanned and smaller fonts engaged in depth reading. It was clear that reading was being done online.
And that brings us to the latest Poynter eyetrack study – an attempt to discover differences in reading patterns between different media and formats of news presentation – broadsheet, tabloid, and online.
The research team drew up a set of issues they hoped to have the project address:
1. Have we lost our ability to read in depth?
2. Are we a society of scanners?
3. Has the newspaper habit disappeared from most people’s lives?
4. In a multimedia society how can the various media compete and survive?
5. Can a real fusion of online and print truly exist?
6. Do readers actually read and retain info online?
7. Are large formatted papers more likely to disappear than small format?
8. What is the role of advertising in a multi-platform environment?
9. What is the new definition of news?
10. What role will mobile appliances play in newsgathering and disseminating?
In 600 research sessions, they recorded participants’ eye movements as they looked through one of the three media formats, resulting in more than 102,000 “eye stops” (demonstration of significant interest in the element of the page / screen being looked at) which were coded and analyzed by researchers at the University of Florida. In all, over the course of five months, 30 days of published material was recorded:
In the major findings revealed in the opening day of the session, a few of these questions were apparently addressed. Here are some of the conclusions from the research that are particularly relevant to online news reading in comparison to print reading behavior.
Reading thoroughness:
Once people chose what they wanted to read they read more thoroughly online than in print.
Implication? Can we get over the longing for the “good old days” when supposedly people sat and read the newspaper cover to cover? It is clear that once engaged, the online reader stays with the text of a story longer than the newsprint reader. What might this mean for online news design. Does this, for example, argue for the placement of supplemental links 3/4ths of the way down the news story since interested readers seem to get that far?
Reading styles:
There were two reading styles revealed in the research – methodical readers and scanners. The “methodical” reader is described as someone who reads from top to bottom, without scanning, moving down the page / screen and sometimes going back to re-read material. The “scanner” would move quickly from headline to photos to reading part of a story without going back to the same place in the text. The eyetracking showed:
Implication? In the newsprint world one size, by necessity, fits all – and a majority of readers have developed a habit of newspaper reading fits the medium. Not so online. One of the ongoing challenges for online news design is accommodating readers with different levels of interest – how do you provide both the quick hit news and in-depth content. Now, knowing that the audience is split between two different types of readers, how can online news be designed to engage both types of behaviors. Would it be a reader service to provide alternative second level story pages – one designed in regular column format with few graphic distractions for the methodical reader and one with multiple story sets with images and graphics to facilitate scanning behavior?
Reading entry points:
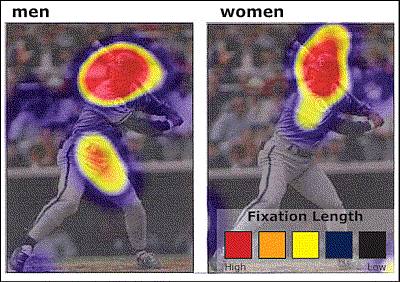
The first stop and second stop points, those places where the eye initially and secondarily fixated, differed by medium:
Implication? Giving online readers guidance to where content can be found and featuring / teasing to stories you want to showcase will get their attention. Headlines guide readers to those stories they might be interested in and, once they are interested, those stories will be read quite thoroughly. There is much more to be studied about how this finding might help lead readers to stories that fulfill that “need to know” mission of the news organization.
How graphics were viewed:
Different graphic elements drew the attention of different media readers:
Implication? The Web is a learner’s medium. Maps provide specific, actionable information, particularly when it is constantly refreshed with the latest information (as with weather or traffic.) This also might argue for greater attention to the use of mash-ups as a way to display geo-specific information and reference.
What got looked at online?
The eye stops data from the online readers was analyzed to see what content elements were most frequently fixated on by users. Here is the heartening, or depressing, statistics on what, out of 11,400 eye stops, got viewed:
Implications? Segmenting content by its form (photo gallery, blog, podcast) rather than by its subject content may well be marginalizing.
Interesting future research might look at how packaging relevant alternative material with key related news stories improves the use of this supplemental information as the Washington Post does with its sidebar links to a collection of relevant photos or to “Who’s Blogging?” that specific article.
These are just some of the preliminary findings from what promises to be a deep and much discussed research project. Project leaders Sarah Quinn and Pegie Stark Adam have provided online news designers and those interested in deeper research into what works, and why, online with a rich vein of data and I, for one, am looking forward to the final report of findings. If you are, too, information can be found at http://eyetrack.poynter.org/.