If your home page has a rotating menu of featured stories at the top, do users look at it, understand how it works and use it to navigate the site? How about a slideshow with text, sound and images: Do users attend to all three of these items at once? How about the number of links or other informational items on a home page: What number is ideal? When do we cross the line between being informative and becoming overwhelming?
If you’ve ever wondered about these questions, you are not alone. Some of the sharpest minds in online journalism gathered at the University of Minnesota’s Institute for New Media Studies about a month ago to discuss some of their pressing research questions and to set the research agenda for DiSEL: The Digital Storytelling Effects Lab.
Tyson Evans, LasVegasSun.com, discusses the value of research
The group is part of DiSEL’s first official consortium. Eleven news organizations made financial and time commitments to help Laura Ruel and Nora Paul (authors of this column) determine what to test with eyetracking, usability, and effects research methods.
It was no surprise to anyone that there were many more questions than we could answer in the first round of research. We had to prioritize. In this column we’ll let you know what’s on the horizon. We also invite you to add your thoughts to the mix by completing the DiSEL survey.
Riding a carousel; wearing a belt
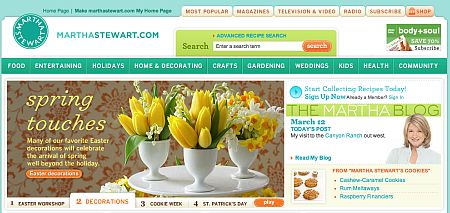
No, it wasn’t a circus (well maybe!) or a fashion show. The terms “carousel” and “belt” were the focus of some big design questions. Carousels, the group determined, are the pieces at the top of a home page that rotate images and/or headlines to promote stories. Martha Stewart’s site, http://marthastewart.com, was one that the group referenced as having an interesting form for its “carousel.”

Martha Stewart’s site directs users to content with a carousel.
In this case the carousel can be rotated in an autoplay mode (user clicks the “play” button) or manually (user clicks the section name).
“Carousels are coming up a lot,” said Jaime Hutt from startribune.com. “Are there standards?”
Others also wanted to know what works with this form.
Chris Snider from desmoinesregister.com was curious if it is more effective to use a carousel or have a user scroll a panel of story images to navigate to content that is not on the home page.
“What works in carousels and what doesn’t?” he asked.
Similar to carousels are belts. These navigational items usually appear mid-page or towards the bottom of the home page and also direct users to content that is not on the home page.
Belt questions centered around how users navigate and interact with them. Feilding Cage from Time.com discussed some of the questions his organization ponders.

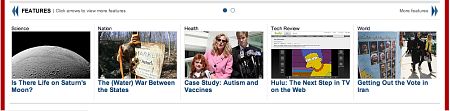
Time.com has a belt on every page.
“We are curious about the functionality of our belt,” said Cage. “Are users reading items on the second scroll and beyond? It may be more of a usability issue, but could be an eyetracking one as well.”
Cage went on to explain that there are 10 items on the belt, and there is a belt on every page. He said the top five items (the ones seen without clicking on the arrows in the upper right or left) are huge drivers to the stories they promote. There is a question of how to drive users to the other five featured stories.
“Should we use a ‘next’ button or is it fine that the belt moves from the first five items to the next five on one click?” he asked. “People most often click on the photos to get into the story.”
When is it TMI?
What is the ideal amount of information to present, and how should it be labeled so viewers notice it? How many supplemental links are useful, and when do they become too much?
“I was always struck with the plethora of information entry points on NYTimes.com,” said Nora Paul. “Can we test for impact on behavior? What about cognitive overload?”
The multimedia producers agreed that the issues of how much information to include – and how to successfully present it – are crucial.
Josh Hatch, USAToday.com, addresses labeling links and page density
“We want to know what images people are looking at on our home page,” said Josha Hatch of USAToday.com. “How much chatter do people read? What else are people looking at?”
Hatch also noted concern about whether users notice items such as interstitial ads, sharing buttons, polls and Flash interactives. He and others were curious about whether handcrafted story content (that looks similar to print design) is effective in capturing users’ attention.
Video viewing
Online video has become an expected media form for all news sites – not just those with broadcast stations as their parent.
YouTube.com also has influenced how users interact with video online. (Notice where the video with this piece resides?)
The questions about video presentation were numerous, but the group narrowed it down to three.
What is the best way to let a user know that video is available? Should video be labeled with an icon of a camera, with words, with a player that already is on the page or with a combination of these elements. A local news site in Raleigh recently won a regional Emmy award for its player that is a combination.

WRAL.com recently won a regional Emmy Award for its video player that combines methods of interactivity.
What is the best way to present the video once a user clicks on it? Members of the consortium want to know if video should be embedded on the page and play in a specified spot, or should it emerge in a pop-up window at a larger size?
“On CNN, if I see a video icon, I don’t click on it because I don’t want to go to the video player,” said Hatch.
He added that if video is placed in a Flash player, many are not aware it is an option.
Cage added that Time.com is experimenting with different player interfaces, some similar to YouTube.com.
“Has YouTube trained people?” Hatch asked.
What is the best way to handle advertising with video? Advertising combined with online video is creating revenue for news sites. Consortium members decided to look at this issue by proposing experiments that assess the effects of the frequency and positioning of the ads. They also would like to discover if pre-video ads make users leave a site.
How to show your slides
Similar to video, audio slide shows are another basic – and expected – mainstay for news sites. Many questions arose.
“To what degree are users reading captions or script to audio?” Hatch asked. “Also, if ads are swapping out beside the slide show, how does that affect the user experience?’
“What is a good size photo to put on a galleries page?” said Amish Desai from yahoonews.com.
Gabriel Dance, NYTimes.com, discusses slide show usability issues
Consortium members agreed that the questions above should be studied. In addition, they listed these other important areas to research:
This meeting was a true collaboration among an energetic group of multimedia thinkers. Partner news organizations sent the following individuals to participate:
Watch this column for updates as DiSEL embarks on answering the questions this group introduced. Columns on the DiSEL research projects completed last year will also be appearing soon.



 Although there are multiple ways to design a usability test, we are providing you with a basic design that has been proven to work on multimedia news packages. As you become more experienced in testing you may want to deviate from this outline, but we strongly suggest you follow it exactly your first few times.
Although there are multiple ways to design a usability test, we are providing you with a basic design that has been proven to work on multimedia news packages. As you become more experienced in testing you may want to deviate from this outline, but we strongly suggest you follow it exactly your first few times.  Assigned tasks. Using the list you created in the step above, ask users to execute your preferred tasks. Word the tasks so that you are placing users in a natural scenario. For example, rather than stating, “Find the e-mail for the reporter,” say something like, “You have an unanswered questions after viewing this presentation and would like to contact the reporter. How would you go about doing that?” Have tasks ordered and prioritized, skipping over any that were completed during the free observation time. Depending on the user and the task you may or may not want the user to “think aloud” or describe their thought processes to you while completing the tasks. At this point in your testing, either silent observation or think aloud protocols are fine approaches. Do whatever feels most comfortable to you. Time: -5-10 minutes
Assigned tasks. Using the list you created in the step above, ask users to execute your preferred tasks. Word the tasks so that you are placing users in a natural scenario. For example, rather than stating, “Find the e-mail for the reporter,” say something like, “You have an unanswered questions after viewing this presentation and would like to contact the reporter. How would you go about doing that?” Have tasks ordered and prioritized, skipping over any that were completed during the free observation time. Depending on the user and the task you may or may not want the user to “think aloud” or describe their thought processes to you while completing the tasks. At this point in your testing, either silent observation or think aloud protocols are fine approaches. Do whatever feels most comfortable to you. Time: -5-10 minutes