Judging online journalism awards always is a great opportunity to see the best work newsrooms are doing. But as those of us who have been competition judges know, we usually view entries in only a couple categories – best sports section, best online commentary, etc. We don’t get to see the full range of work that has been submitted.
That’s why judging the final round of the SND.ies awards, the Society for News Design’s Best of Multimedia Design Competition, can be an educational experience. This year, nine judges gathered in late August at the University of North Carolina-Chapel Hill for an intense two days of reviewing, discussing, and evaluating a wide variety of entries. Something unique about the SND.ies is the lack of a requirement that the judges designate a gold, silver or bronze winner in each category. There may, in fact, be no entries that make it to gold status, or silver, or any award level. It makes the discussion of each entry focused much more on its individual merits rather than comparing it with others in the category.
As a judge (Nora Paul) and the competition coordinator (Laura Ruel) we observed some distinct trends in multimedia design. Without revealing the winners (they will be announced on Oct. 13 at the SND awards banquet in Boston) we’d like to discuss the types of entries that we saw, the elevation in the quality of entries during the past few years, and the kinds of usability questions that this next level of multimedia seem to raise.
Five types of entries
First of all, we want to say how impressed we are with the variety of ways journalists are using multimedia forms to tell stories. This year, we observed five distinct types of entries:
Animated infographics
These entries are informational graphics that explain a sequence of events in an accident, or the steps in a process or show how something works. This type of presentation style has become more sophisticated and clean since the competition began in 2002. The influence of elmundo.es’ high quality work in this area is clear. Most of these entries have a simple, streamlined look, with an appropriate use of white space. They are basic line drawings that reveal complex working parts, and – in some cases – provide a linear explanation of a sequence of events.
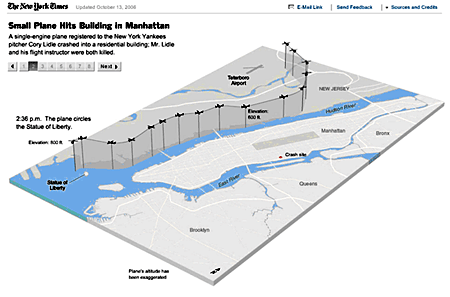
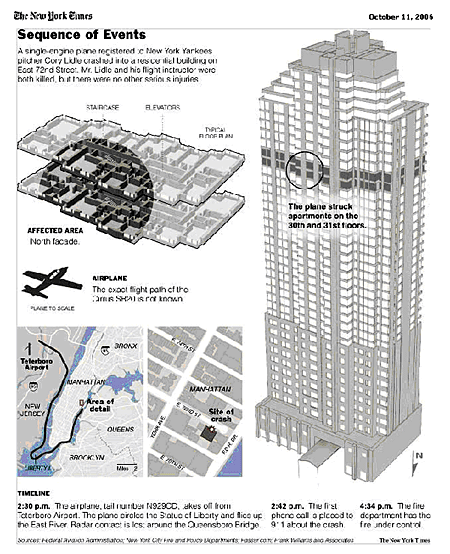
One of this year’s finalists, NYTimes.com’s recreation of Cory Lidle’s airplane crash into a New York apartment building, shows the power of animation to detail the sequence of events.
It is educational to see how the initial, static graphic evolved into the animated infographic produced a few days later, after all the details of the ill-fated flight were available.

Initial, static graphic for print publication.
Infotoys
We like to call this “data you can play with.” Although we have seen this form in years past, this year’s entries seem to be pushing this storytelling method a bit further.
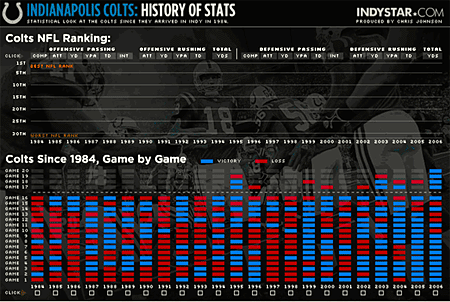
Take a look at this package by indystar.com. It is an excellent use of a controlled, interactive graphic that lets users explore statistical information.
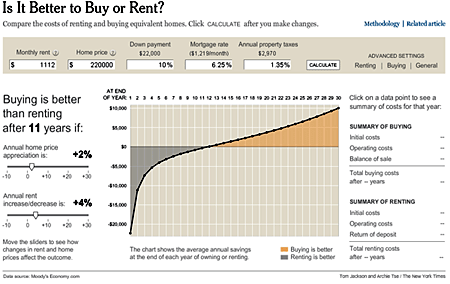
Another good example of customizable data came in the form of a NYTimes.com piece, “Is it Better to Buy or Rent?” This interactive helps consumers evaluate data in a changing market. It is extremely useful. The flexibility of the interface and the factors considered when providing advice about buying versus renting is sophisticated and easy to use. Moreover this presentation has a great shelf life. It can benefit readers for years to come.

This NYTimes.com interactive is an excellent example of being able to customize the content output based on your personal settings.
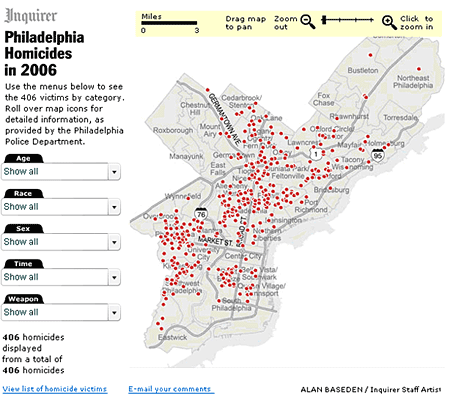
“Infotoys” with crime data also made their way into the pool of entries. While this isn’t a new concept, inquirer.philly.com’s display does more than just take the data and marry it with a map. It takes it to another level by providing a simple interface that allows users to customize views. It also provides contextual information about the number of homicides.
Multimedia narratives
We’re categorizing these pieces as self-contained packages that follow a single – somewhat linear – narrative thread. This year we saw an excellent uses of images and increasingly well produced and well synced audio overlays. We believe the use of Soundslides, a production tool for still image and audio Web presentations, has helped journalists to focus more on the content and less on the technology. Consequently, they are moving multimedia narratives to a new, more advanced level.
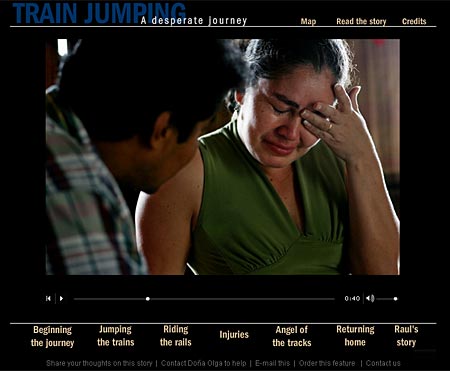
One example is Palmbeachpost.com’s simple, elegant, touching narrative about train jumping. It is well focused, simple and has great news value. Offering the presentation in both Spanish and English adds to its appeal.
You are there
High level graphics and embedded POV/panoramic images are being used to create “you are there” packages that give users a sense of location and exploration. These allow the users the control to customize their viewing experiences.
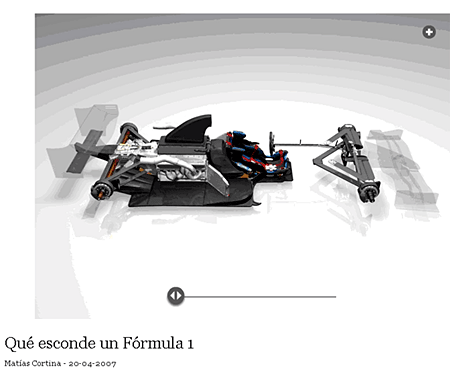
Elpais.es used beautiful 3D illustrations with just enough animation to let the user get a close-up look at Formula 1 racing.
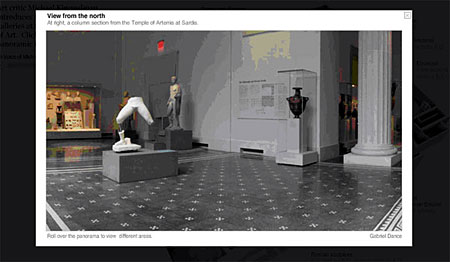
In “The Met’s New Greek and Roman Galleries” by NYTimes.com, 3-D renderings and panoramas place viewers inside a new area of the museum. It is a strong interactive that gives the user a large amount of control with clean 3-D work, smooth, easy-to-use panoramas and elegant design.
BOPs: Big Ole Packages
BOPs are large compilations of storytelling materials such as the text, videos, audio slide shows, animated graphics and interactive applications. These ambitious packages tell complex stories with many layers of information. Two special challenges for producers of these pieces include:
One example of a BOP is a St. Pete Times’ piece about Florida’s wetlands. In most cases it uses the best media forms to tell particular parts of the story. For example, an interactive graphic clearly explains how wetlands work. To add depth to the text stories, the designers use highlighted links to primary source documents that aid in revealing politicians’ true leanings. The videos, graphics and photos each complement each other without duplicating content.

This St. Pete Times’ Web presentation about an ecological crisis uses multiple forms of media to tell the story.
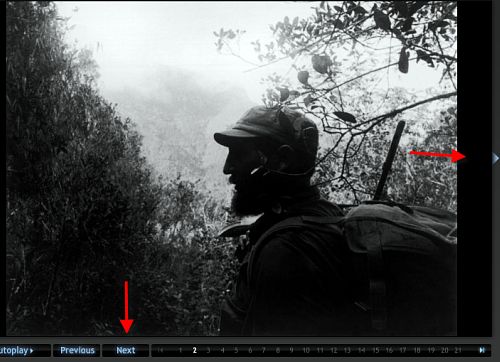
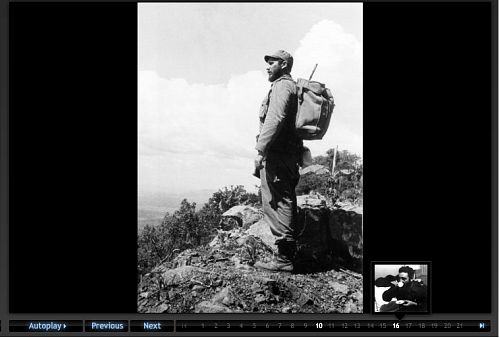
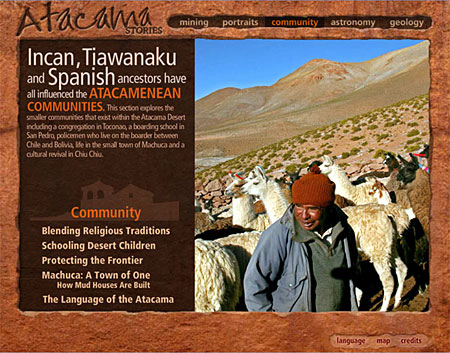
Another BOP example is a class project by students from UNC-Chapel Hill, Universidad de los Andes and Universidad del Desarrollo that documents life in the Atacama Desert, Chile – the driest place on earth. The animated graphics, informative audio, powerful images and carefully chosen video combine to provide a great example of integrated multimedia storytelling.

Atacama Stories is a large-scale student project that combines storytelling methods to provide an in-depth look at this desert environment.
The challenge
It is clear from this competiton that the skills in multimedia use have become more sophisticated in some newsrooms and the styles that seem to be most effective are getting copied and re-used to very good effect. While this competition is about recognizing great work, the real winners are the news audience.